Canvaは無料版でも十分に使える画像編集ツールで、Instagramに投稿する画像からブログのアイキャッチ、当サイトで挿入しているような説明画像やSNSプロフィールのカバー画像など、さまざまな場面で活用できる優れものです。
今回は筆者も活用しているCanvaの使い方について、Instagramでの利用向けに詳しくご紹介します。
「自由度の高い画像編集ツールが欲しいけど、お金をかけたくない」そのような方にもおすすめなので、ぜひ参考にしてみてください!
Canvaは簡単に使えて多機能な画像編集ツール

Canvaの特徴
- パソコン、スマホ、タブレット、どの端末でも使いやすい
- あらゆるSNSや用途に向けたテンプレートを多数用意
- 無料でも十分に使える機能性
- 直感的な操作で初心者でも扱いやすい
Canvaにはたくさんの魅力や特徴がありますが、一番のポイントは「デバイスを問わず、無料で誰でも使いやすい画像編集ツール」ということです。
各SNSや用途別に用意されたテンプレートを利用することでぴったりサイズの画像が作れるほか、誰でも上下左右対称の位置を簡単に把握できたり、ぼかし機能やおしゃれで可愛い素材が自由に使えるなどの魅力もあります。
高機能な画像編集ツールは他にもありますが、正直なところ料金が気になるという方も多いのではないでしょうか。
Canvaは無料でも十分に使えますが、月額1,500円からと比較的低価格でさらに自由度の高い編集が可能になります。
はじめは無料版を使って、もう少し手を加えたいと感じたら有料プランに変更するのも良いでしょう。
なお、プラン変更はいつでも自由にできますよ。
Canvaの有料プランでできること
| Free | Pro | for Teams | |
|---|---|---|---|
| 月額料金 | 無料 | 1,500円/月 | 1,800円/月 |
| 利用可能人数 | 1 | 1 | 5 |
| テンプレート | 25万点以上 | 無料テンプレート +61万点以上のプレミアムテンプレート | Pro同様 |
| 素材 | 100万点以上の画像、写真素材 | 1億点以上の写真、動画、オーディオ グラフィック素材 | Pro同様 |
| クラウドストレージ | 5GB | 1TB | 1TB |
| ぼかし機能 | |||
| 背景リムーバ | |||
| ブランドキット (カラーのカスタマイズ) |
無料プランと有料プランで異なるのは、使用できる画像素材や素材の種類、テンプレートの数や背景リムーバの利用可否などです。
とくに違いを感じやすいのはCanvaで利用できる素材かもしれません。無料版でも使えますが、オリジナリティの高いおしゃれな素材は無料では使えないことが多く感じます。
とはいえ、Instagramであれば自身で用意した写真や素材がメインの利用となるかと思いますので、無料で使えるフォントや素材、必要に応じてキャラクターのオリジナルイラストなどがあれば十分に活用できるでしょう。
【ワンクリック】Canvaのアカウントを作成しよう

Canvaはアカウントを作らなくても利用できますが、作成した画像の履歴から再編集したり、保存したりすることができないためアカウントを作成しておくことをおすすめします。
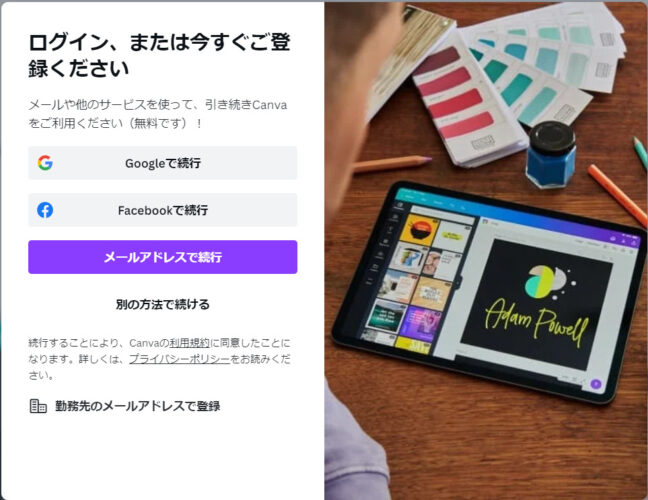
トップページにアクセスをして、画面右上にある「登録」をクリックしましょう。

GoogleアカウントやFacebookアカウントをお持ちの方はどちらかでアカウントを作成するのがおすすめです。
情報入力の必要がなく、ワンクリックでアカウントを作成できます。
Canvaの基本的な画面と使い方

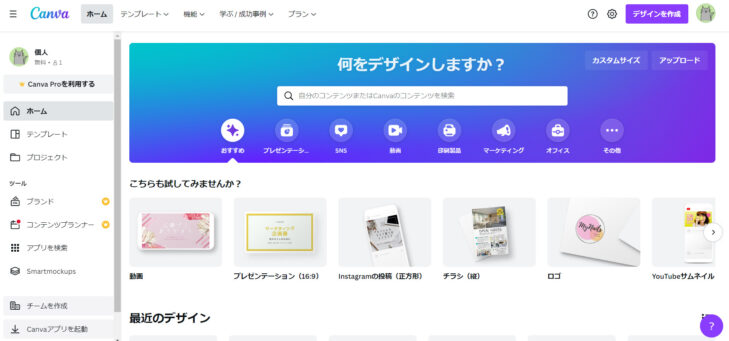
画像はCanvaにログインした後の画面です。
基本的には画面右上にある「デザインを作成」のボタンから画像編集を始めるか、テンプレートの中から選んで画像編集を始めます。
多彩なテンプレート
- Instagramの投稿(正方形)
- Instagramストーリー
- Instagramリール
- Instagramスートーリーハイライト
- Instagramの広告
テンプレートはInstagramだけでも種類が豊富で、そのほかnoteやYouTubeのサムネイル画像、Facebookのカバー画像、TikTok動画など多くのSNSコンテンツに対応しています。

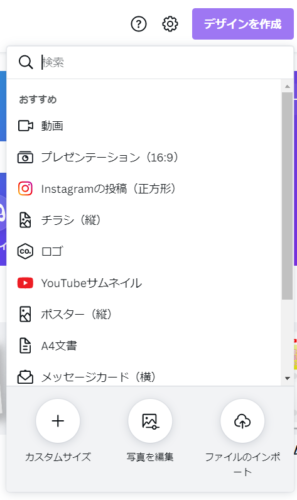
また、「デザインを作成」をクリックすると上記画像のようなメニューが表示されます。
メニュー上部に表示されている「おすすめ」はテンプレートと同様です。
自分で画像サイズを指定したい場合は「カスタムサイズ」を、画像をアップロードして直接編集したい場合は「画像を編集」を選択してパソコンのフォルダやスマホのアルバムなどから好きな画像をアップロードしましょう。
- カスタムサイズ…真っ白なキャンバスから画像を作るイメージ
- 画像を編集…用意した画像をキャンバスにして編集するイメージ
Instagramの投稿画像を作ってみよう

さっそくテンプレートを利用してInstagramの投稿画像を作成してみましょう。
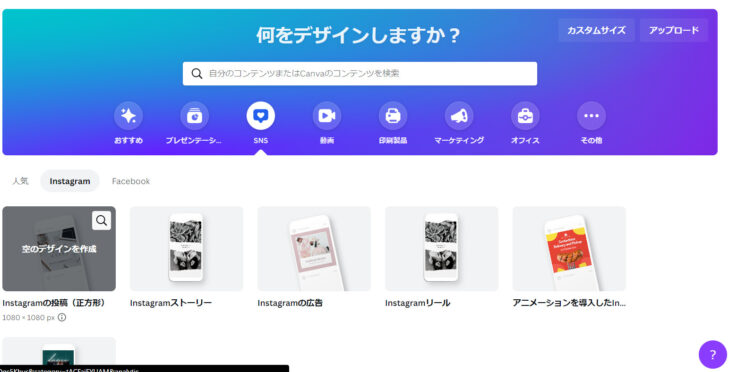
Canvaのトップページにある「SNS」のアイコンをクリックすると、Instagramのカテゴリがすぐに表示されます。
今回はストーリーなどではなく、Instagramに投稿する通常の画像を作成するので「Instagramの投稿(正方形)」を選択します。

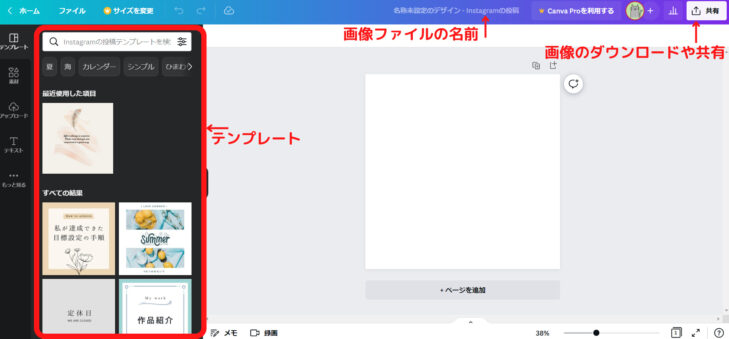
画像を編集する画面へ移動しました。
画面左にはテキストや素材などのメニューとテンプレートが表示されていますね。
赤い枠で囲われている箇所にはテンプレートだけでなく、素材やテキストメニューなど、選択した項目に合わせて素材リストが表示されます。
左から素材をクリックして選び、画面中央にある白いページ内で編集していくのが基本的な流れです。

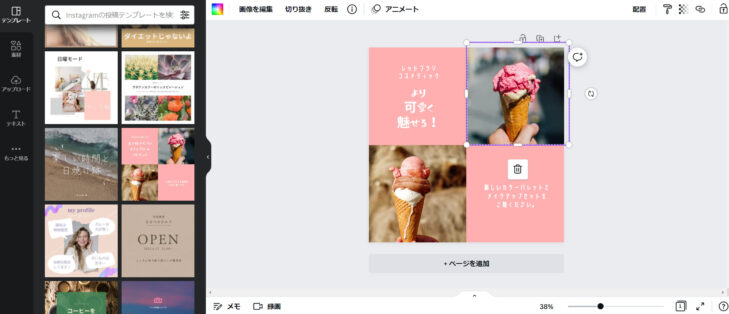
テンプレートの中から適当に選んでみました。
かなりの数のテンプレートがあり、Instagram投稿でよく見かけるような構成のテンプレートがたくさんあるのでとても選びやすいですよ。
また、選択したテンプレートのパーツをクリックしてみると、上記画像のようにいくつかの素材を組み合わせて作られていることが分かります。
これらの素材は自分で自由に変更したり、追加したりすることも可能です。
実際に機能を利用しながら、テンプレート素材を編集してみましょう。
素材の追加、変更、削除

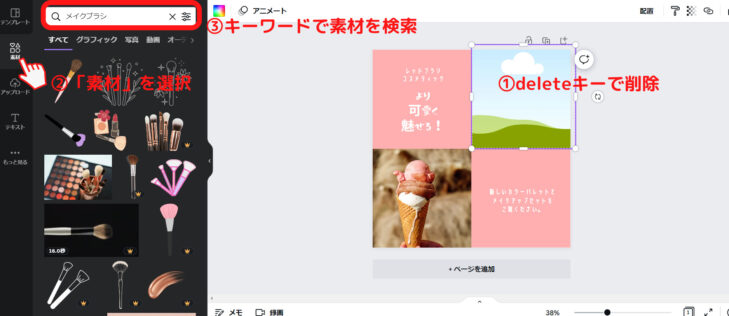
右上にある画像を別の素材に入れ替えてみます。
入れ替えたい素材をクリックして「deleteキー」を押すか、画像を選択した際に表示されるごみ箱のマークをクリックすると削除することが可能です。
画面左にあるメニューから「素材」を選択し、素材の検索窓には「メイクブラシ」と入力してイメージに合う素材を探してみました。

気になる素材を見つけたらクリックしましょう。
有料プランでのみ使える素材には冠のマークが表示されています。
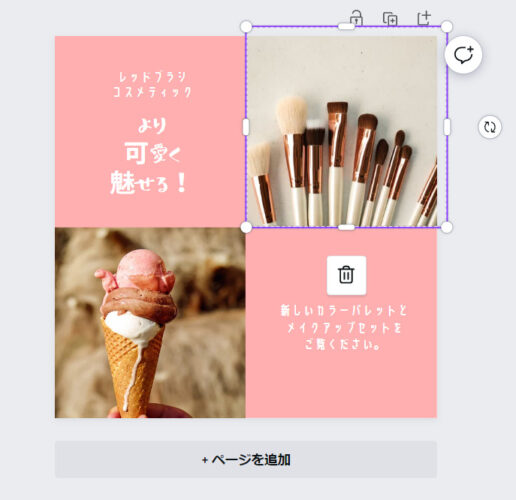
デフォルトでは画像の構成など考慮されず、中央に素材が乗せられる形になるため、ここからテンプレートの形に合うよう素材をドラッグして移動させます。

Canvaでは、選択したテンプレートの中で予めパーツ(素材)のサイズが決まっていれば自動でサイズを調整して、構成の中におさめてくれるのでとても便利です。
もちろん、自身で素材のサイズを調整して自由に配置することもできます。
テキストの追加、フォントの変更

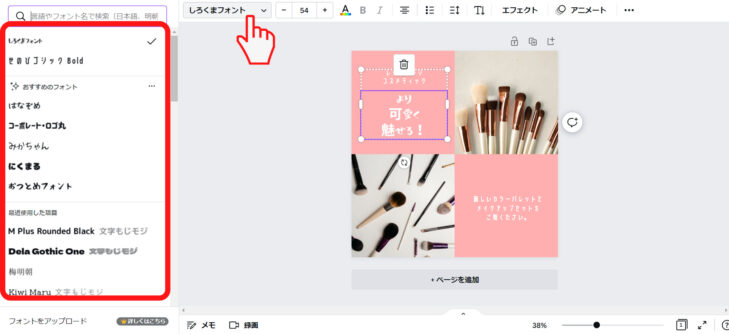
テンプレートでもともと使われていたフォントも変更してみます。
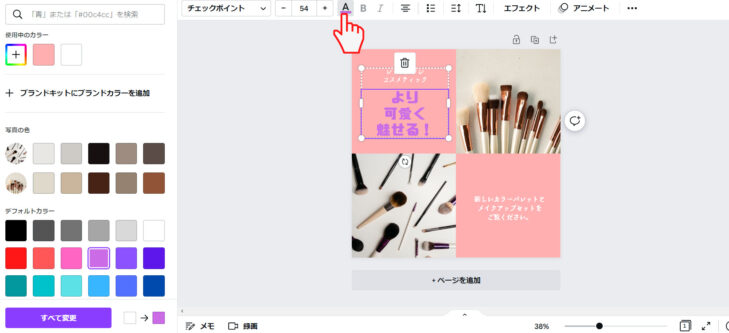
先ほどと同様に変更したいパーツをクリックしてページ左上にあるフォント名をクリックし、画面左に表示されたデザインの中から好きなフォントを選びましょう。

テキストの色やサイズも変更できます。
なお、テキストの色を変更する際に表示される「写真の色」の項目では、使用されている画像と同じ色や同系色を自動で抽出して表示してくれるので、画像全体に統一感を持たせることもできるので便利です。
筆者も「写真の色」の機能を使うことが多々あるので、ぜひ活用してみてください。

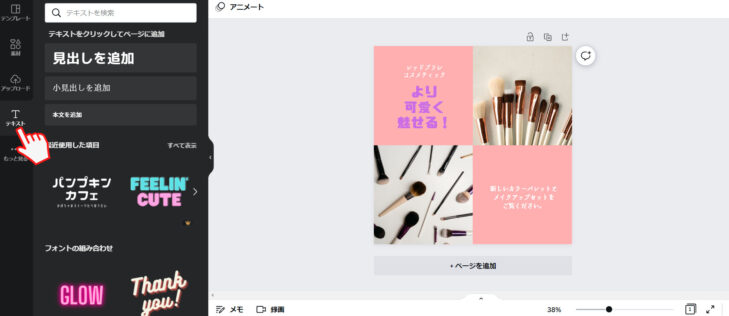
テキストを新たに追加したい場合は画面左のメニューにある「テキスト」をクリックします。
通常のテキストだけでなく、デザイン性のあるフォントも用意されいるので、好みのテキスト素材やロゴを作成しましょう。
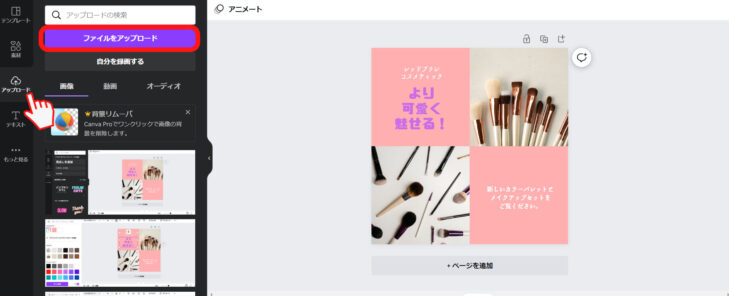
画像のアップロード

自分で用意している画像を使用したい場合は画面左のメニューにある「アップロード」を選択し、「ファイルをアップロード」をクリックします。
スマホやタブレット、パソコンからでも自由に画像をアップロードすることが可能です。
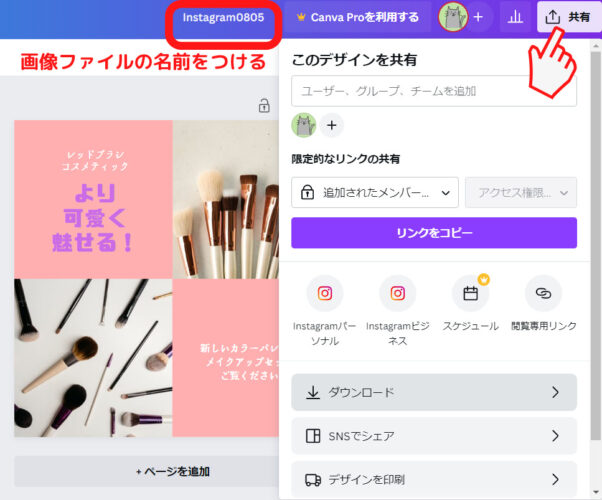
作成した画像を保存する

画像が完成したら画面上部にある入力欄から画像ファイルの名称を設定します。
画面右上にある「共有」ボタンをクリックして「ダウンロード」を選択すれば、作成した画像の保存は完了です。
Canvaを使って簡単に本格的なインスタ画像作成を体験しよう

今回はCanvaの基本的な使い方について詳しくご紹介しました。
使ってみると分かるのですが、Canvaは難しい知識を必要とせず、直感的な操作で簡単に画像の作成や画像の編集が行えるとても便利なツールです。
記事内でもお伝えしていますが、無料版でも十分に使える画像編集ツールだと思いますのでぜひ一度お試ししてみてください。